¶ Clock
The “Clock” widget provides a simple clock to display time, date, or timer.

¶ Widget Settings
There is also an extra “Settings” window, to access it, in the upper right corner of the widget, click on the “Options” menu and then on “Settings”.
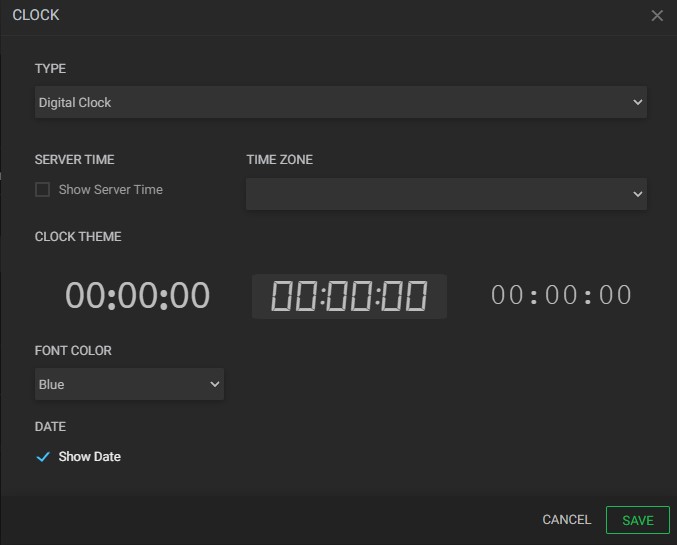
The settings tab of this widget presents the following options:
- Type: click to select a clock type. They can be:
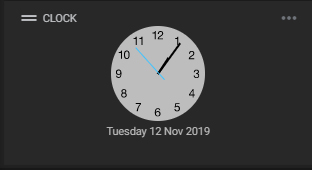
a. Analogic or Digital clock;
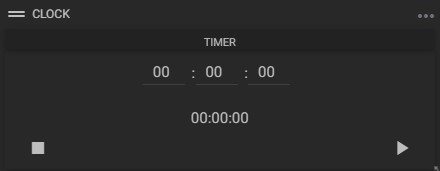
b. Timer: used to set a timer on your dashboard like the image below.

Click on the hour, minute, or second fields to set the timer and the play/pause/stop buttons to start, pause, and stop counting. - Server time: check to show the server time;
- Time zone: select a clock time zone;
- Clock theme: select a clock model. Models vary depending on the type chosen;
- Font color: select a font color for the digital clock;
- Show date: tick the “Show Date” checkbox to display the current date in the clock widget.