¶ Chat Add-on
Revision date: 14/jul/2023
Vizzi version: 1.12.0
Fully committed to providing our customers with a content platform that adds value to their business, Vizzi offers a variety of add-ons that aim to enhance the experience of frontend users, in addition to the natively and powerful features already offered.
We will then introduce the Chat add-on, a feature that enhances content interaction by enhancing audience engagement and the number of participants, consequently creating a memorable experience for attendees.
¶ Let’s see how to perform this
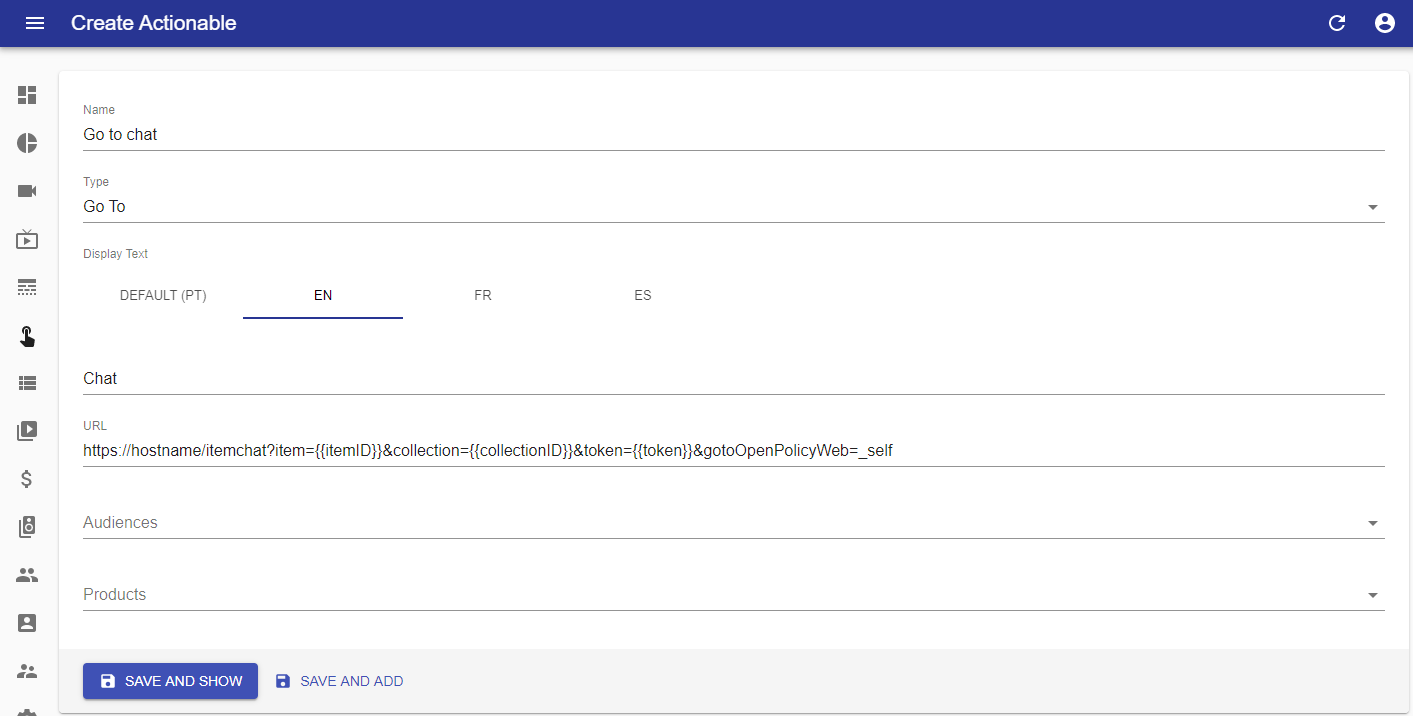
First, create a Go To actionable like the one below:

In the URL field, enter the address to which the customer will be redirected using the syntax below:
https://hostname/itemchat?item={{itemID}}&collection={{collectionID}}&token={{token}}&gotoOpenPolicyWeb=_self
- Replace the “hostname” snippet with your frontend address;
- Adding the snippet “&gotoOpenPolicyWeb=_self” at the end of the URL means that in the frontend, when the customer clicks on the button created by the actionable, the video preview page will be opened in the same browser tab, otherwise it will be opened in a new one tab.
Next, you need to associate the actionable with contents, which can be done in three ways:
- Directly with a VOD item: please refer to the Configuring VODs page in the “Actionables and Cue Points” section;
- Directly with a Live item: please refer to the Configuring Live Streams page in the “Actionables” section;
- Indirectly with VOD/LIVE items via audiences or products: please refer to the Configuring Actionables page in Audiences or Products items.
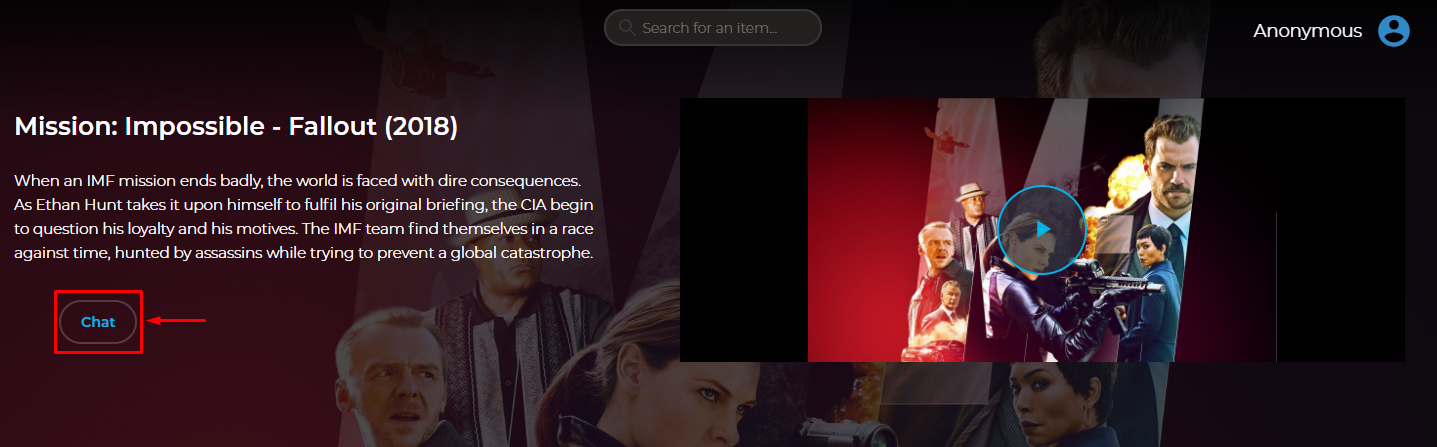
After the actionable has been associated, when opening the video in the end user’s frontend, you will see the “Chat” button:

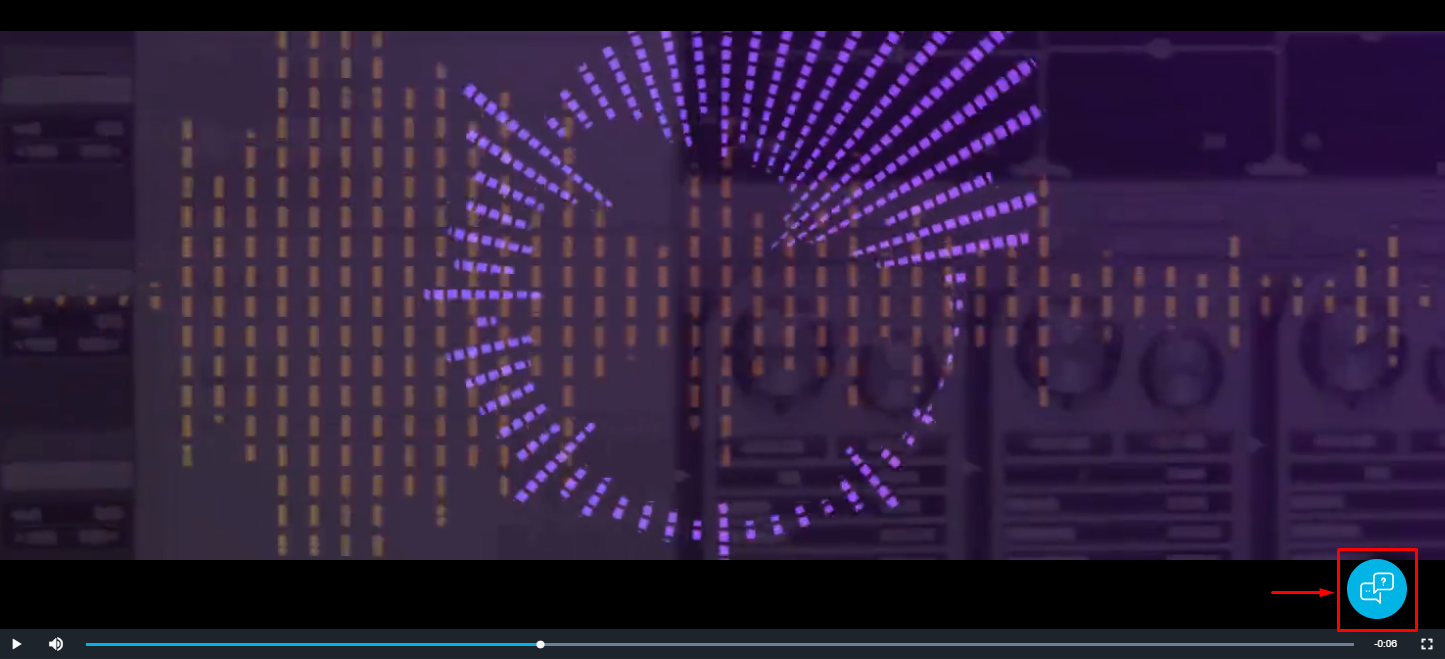
Clicking on it will navigate to the playback page, which shows the chat access button in the lower right corner:

Note: the chat widget will only be displayed to users who have previously logged in to the frontend system.
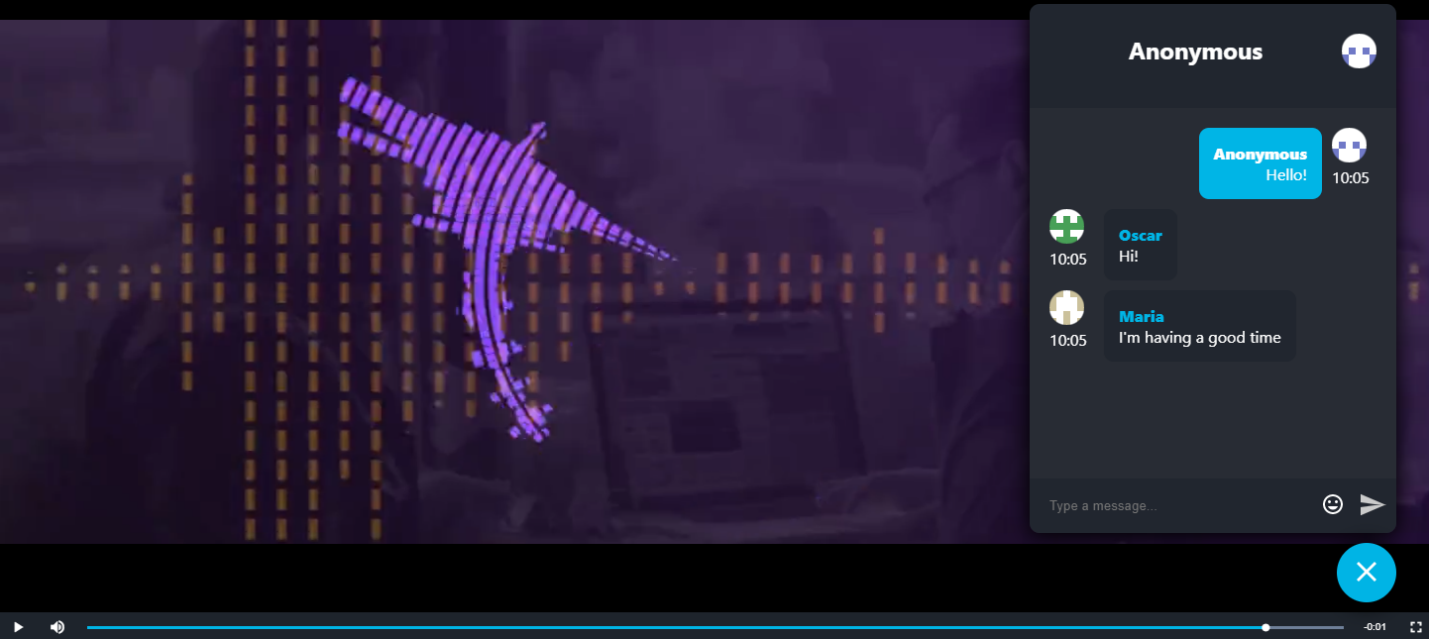
Click the chat button to start a conversation with all users in the chat room:

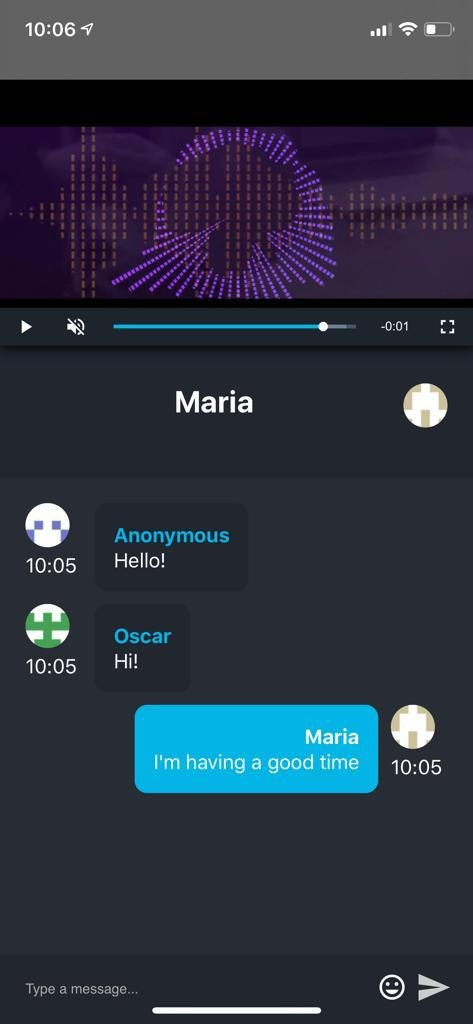
Vizzi chat add-on web app is responsive and will display the chat fixed below the video player whenever space limitations apply:

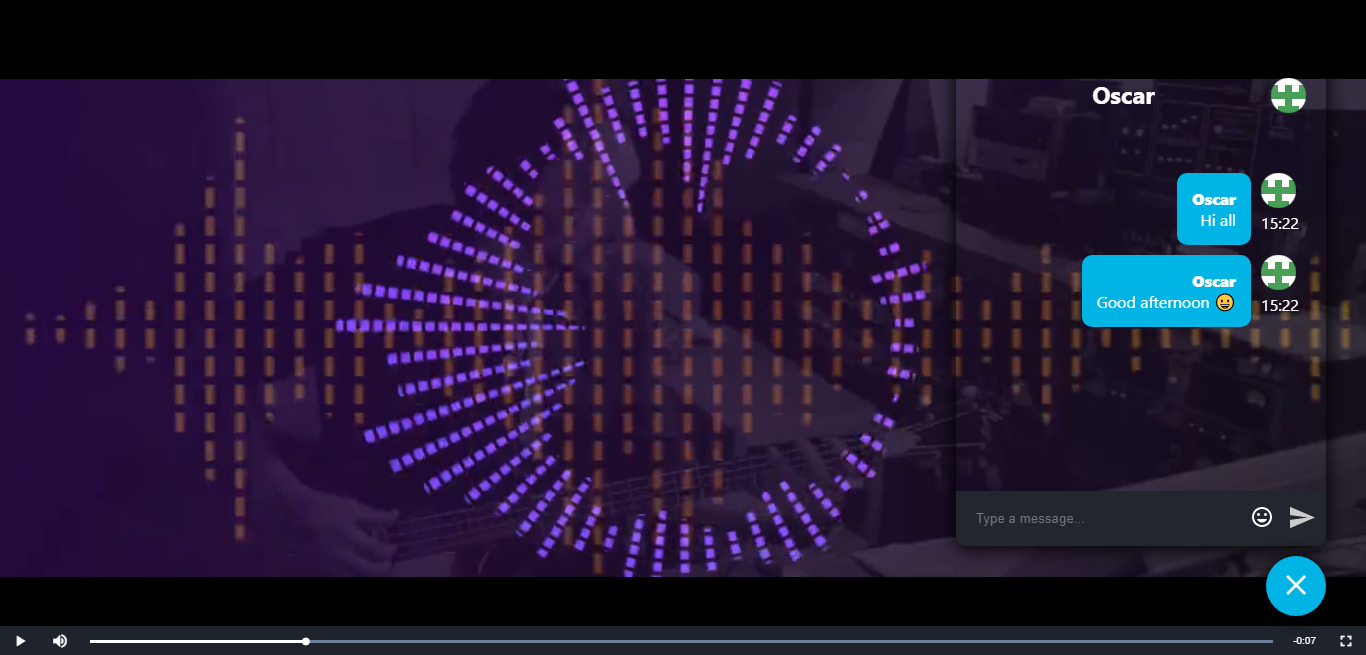
The chat widget layout and styles can be adapted to your brand identity through the frontend settings adjustment. As an example, adding the following CSS will turn the chat widget background transparent interfering less with the video and being overall less intrusive:


This is just an example of the power that Vizzi’s white label frontend can bring to our clients, as it is highly customizable with each client’s branding and business models.
Note: the information and layouts presented here may vary.
Take advantage of the facilities that Vizzi offers so you can focus on your content and your brand.